Power BI新式卡片图性能与美观兼得
微软在2023.6月的的更新中,更新了很多所谓炸裂的功能,但是像Fabric国内目前还用不到,非后台开发人员也极少用到API,就连源代码保存的PBIP文件也要依赖于Fabrci服务,那六月的更新,还剩些啥?Power BI June 2023 Feature Summary | Microsoft Power BI 博客 | Microsoft Power BI — Power BI 2023 年 6 月功能摘要 | Microsoft Power BI 博客 | Microsoft Power BI
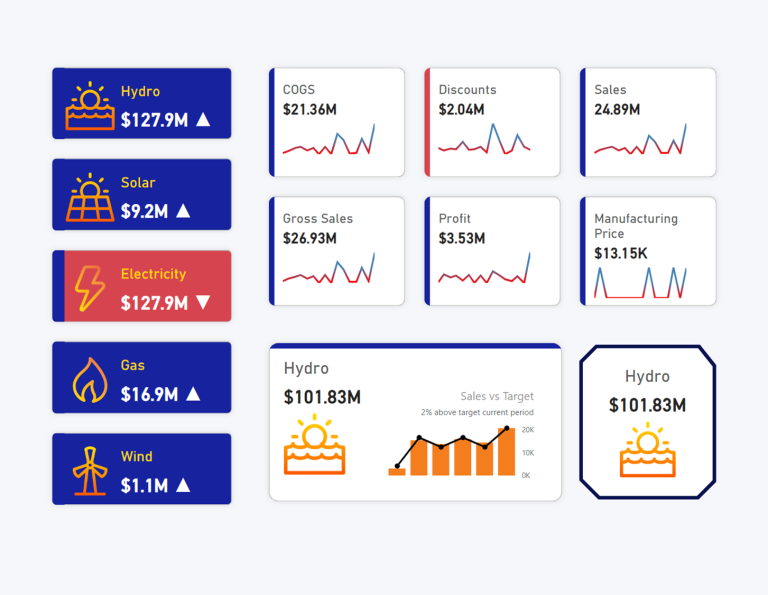
新式卡片图,这也是本月更新中最吸引我的功能,微软开始弥补自家视觉对象美观上的不足了。先来看下国外网友使用新式卡片图制作的效果,简直一点儿也不微软风。
性能提升
在Power BI中视觉对象越多,查询和计算也就会越多,性能相对也就越差,而多数时候同一个页面可能会存在大量的视觉对象,最常见的就是存在十几甚至二十几个卡片图,这样报表加载就会需要很长时间,SQLBI早在2020年的博客中也提出了多个卡片图对报表性能的影响,具体可查看Optimizing card visuals in slow Power BI reports – SQLBI — 在缓慢的 Power BI 报告中优化卡片视觉效果 – SQLBI
文中SQLBI是建议使用OKVIZ的卡片图,OKVIZ系的图表确实都很不错,但收费。。。后来Zebra BI也出了卡片图,这也是我最喜欢的第三方图表,额,还是收费。但是,现在,可以直接使用微软自家的新式卡片图了。
Zebra BI Cards – A unified view of your business performance in Power BI — Zebra BI Cards – Power BI 中业务绩效的统一视图
美化提升
对于建模人员可能更关注的是性能,但是对于业务用户,更关心的就是美化了。在新式卡片图之前如果想美化,通常是做好背景图,然后页面整体插入背景。而现在,可以直接卡片图填充属性下添加背景了,并且可以分开设置不同指标的背景
当然,除了添加背景,也可以添加强调栏,还可以设置空值的显示,只不过目前空值也是不支持中文的,同样的5月份更新的数据标签中的自定义标签也是不支持中文的。
更多的基础属性可见官方文档New card visual | Public preview | Microsoft Power BI Blog | Microsoft Power BI — 新卡片视觉 |公开预览 | Microsoft Power BI 博客 |微软 Power BI
这里要着重介绍的是图像URL,这就增加了更的可能性。这里参考了Lollipop Sparkline – EXPLORATIONS IN DATA STORYTELLING WITH POWER BI — Lollipop Sparkline – 使用 POWER BI 探索数据故事 (kerrykolosko.com)
这里对原代码进行了简单的修改,替换了日期维度为年月,指标为销售额 ,之后只要在图像url中选择该度量即可
Sparkline Points =
// Static line color - use %23 instead of # for Firefox compatibility (Measure Derived from Eldersveld Modified by Kolosko)
VAR LineColour = "%23118DFF"
VAR PointColour = "white"
// "Date" field used in this example along the X axis
VAR XMinDate = MIN('DimDate'[YearMonth])
VAR XMaxDate = MAX('DimDate'[YearMonth])
// Obtain overall min and overall max measure values when evaluated for each date
VAR YMinValue = MINX(Values('DimDate'[YearMonth]),CALCULATE([销售额]))
VAR YMaxValue = MAXX(Values('DimDate'[YearMonth]),CALCULATE([销售额]))
// Build table of X & Y coordinates and fit to 50 x 150 viewbox
VAR SparklineTable = ADDCOLUMNS(
SUMMARIZE('FactInternetSales','DimDate'[YearMonth]),
"X",INT(150 * DIVIDE('DimDate'[YearMonth] - XMinDate, XMaxDate - XMinDate)),
"Y",INT(50 * DIVIDE([销售额] - YMinValue,YMaxValue - YMinValue)))
// Concatenate X & Y coordinates to build the sparkline
VAR Lines = CONCATENATEX(SparklineTable,[X] & "," & 50-[Y]," ", 'DimDate'[YearMonth])
VAR PointTable=
ADDCOLUMNS(
SUMMARIZE('FactInternetSales','DimDate'[YearMonth]),
"@Colour",IF([销售额]=YMaxValue,"Green",IF([销售额]=YMinValue,"Red",LineColour)),
"@Points", "<circle cx='"&INT(150 * DIVIDE('DimDate'[YearMonth] - XMinDate, XMaxDate - XMinDate))&"' cy='" & 50 - INT(50 * DIVIDE([销售额] - YMinValue,YMaxValue - YMinValue)) & "' r='3' stroke='"&LineColour&"' stroke-width='1' fill='"&LineColour&"'/>")
// Last data points on the line
VAR LastSparkYValue = MAXX( FILTER(SparklineTable, 'DimDate'[YearMonth] = XMaxDate), [Y])
VAR LastSparkXValue = MAXX( FILTER(SparklineTable, 'DimDate'[YearMonth] = XMaxDate), [X])
// Add to SVG, and verify Data Category is set to Image URL for this measure
VAR SVGImageURL =
"data:image/svg+xml;utf8," &
--- gradient---
"<svg xmlns='http://www.w3.org/2000/svg' x='0px' y='0px' viewBox='-7 -7 164 64'>" &
--- Lines---
"<polyline
fill='transparent' stroke='" & LineColour & "'
stroke-linecap='round' stroke-linejoin='round'
stroke-width='2' points=' " & Lines &
" '/>" &
--- Last Point---
CONCATENATEX(PointTable,[@Points]) &
"<circle cx='"& LastSparkXValue & "' cy='" & 50 - LastSparkYValue & "' r='4' stroke='" & LineColour & "' stroke-width='3' fill='" & PointColour & "' />" &
"</svg>"
RETURN SVGImageURL
未来规划
目前来看新式卡片已经很好用了,但这还不是全部,这只是开发规划中的一部分而已,未来微软还会加入更多的功能
如果想了解更多,也可查看官方的视频 ,视频中介绍也更多未来微软将要加入的改变
也可访问Wolai笔记区查看原视频https://www.wolai.com/muxiaoqi/tioUQnQMZjkiQ2LABC9j15